Основы и интересные фишки CSS Box Shadow
Box-shadow — мощное CSS свойство, которое поддерживается современными браузерами. С его помощью можно сделать действительно крутые вещи. Давайте начнем с основ свойства box-shadow и в итоге перейдем к рассмотрению псевдоэлементов ::before и ::after.
Основы

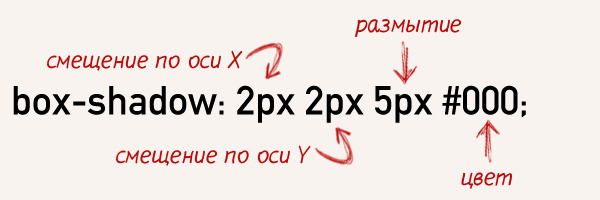
box-shadow:2px 2px 5px #000;box-shadow:0px 0px 10px #000;Внутренняя тень

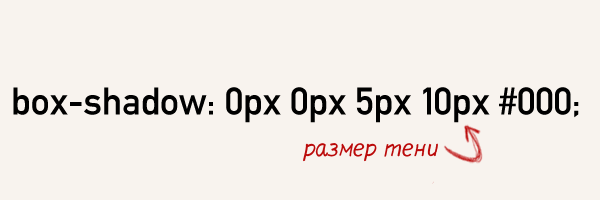
box-shadow:inset 2px 2px 5px #000;Размер тени

box-shadow:0px 0px 5px 10px #000;box-shadow:0px 15px 10px -15px #000;box-shadow:inset 0px 15px 10px -15px #000;Мультибордер
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;Псевдоэлементы ::before и ::after
С помощью псевдоэлементов ::before и ::after мы можем создать реалистичную тень не прибегая к использованию изображений. Взгляните на пример:
HTML
<div class="box11 shadow"></div>CSS
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
display:inline-block;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow:before, .shadow:after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.shadow:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}